안녕하세요. 키미추입니다.
오늘은 다양한 곳에서 많이 사용되는 표(Table,테이블)의 활용방법과 꾸미는 방법까지 알아보겠습니다.

1.에디터(편집기)라면 필수 기능
표는 한컴오피스,마이크로오피스 등 글쓰기를 지원하는 에디터 형식에서는 기본적으로 갖고 있는 기능입니다.
자주 사용하는 한글,엑셀,워드,블로그는 글을 쓰고 편집하는 일종의 에디터 형식 프로그램이며 이 프로그램들 안에 있는 표는 일상에서 내용을 정리하거나 목차 등을 만들때 매우 쉽고 간편하게 실용적으로 쓰이는 기능입니다.
한글,엑셀,워드에서는 표에 꾸미기가 가능하도록 자체 옵션이 포함되어 있어 쉽게 다양한 표 꾸미기가 가능한데 비해 대부분 블로그는 표 꾸미기에 대해 아주 간단한 옵션만 가지고 있는 경우가 대부분입니다.
하지만 직접적인 HTML편집이 가능한 블로그라면 한글,워드에서보다 더욱 다양하고 예쁜 표 만들기가 가능해집니다.
2.블로그에서 표(테이블) 활용하기
내용을 정리하는 것 외에 블로그에서 표를 활용하는 두 가지 방법이 있습니다.
- 글 목록 만들기
- 단락 내용 강조하기
3.테이블 Html 편집 및 적용방법
3-1.먼저 블로그 글쓰기에서 테이블(표)를 만들어준다.
| 예시~~~ |
3-2.[기본모드]를 [HTML]로 바꿔준다.

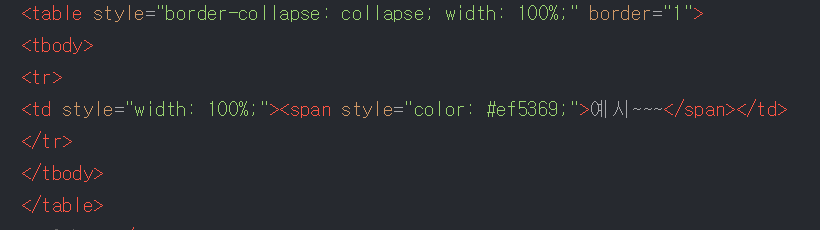
3-3.HTML에서 꾸며줄 표 부분을 찾는다. "예시~~~"라고 쓴 부분을 찾으면 쉽다.

3-4.표 스타일 편집하기
<td>안의 스타일 부분을 마음껏 꾸며주면 됩니다.
<td style=">>여기를 편집합니다."><span style="color: #ef5369;">예시~~~</span></td>
3-5.마지막으로 에디터를 기본모드로 다시 돌려주면 표가 어떻게 꾸며졌는지 바로 확인할 수 있다.
| 엮인 글 [Html] 표,테이블(Table) 꾸미는 방법② & 예제 |
위 엮인 글에서 제가 만든 표/테이블 꾸미기 ▶소스를 간편히 사용할 수 있습니다.
'HTML' 카테고리의 다른 글
| [Html] 컬러감이 좋은 그라데이션① hex-color 모음 (7) | 2020.12.26 |
|---|---|
| [Html] 표,테이블(Table) 꾸미는 방법2 & 예제 (8) | 2020.12.02 |
| [Html] a태그 링크 정리(새창으로 열기,현재창으로 열기) (6) | 2020.11.23 |
| [Html] 제목을 강조하는 꾸미기 방법2 (9) | 2020.11.21 |
| [Html] 제목을 강조하는 꾸미기 방법 & 예제 (7) | 2020.11.18 |