안녕하세요. 키미추입니다.
티스토리 블로그에서 HTML 에디터 사용하는 방법(기초편)을 알려드리려고 합니다.

1.티스토리 에디터 구성
티스토리 글쓰기 편집을 누르면 흔히 보던 제목과 본문으로 나눠진 깨끗한 여백의 글쓰기 화면이 나옵니다.
티스토리의 장점은 단순 글을 쓰고 사진과 동영상을 넣는 기능뿐만아니라 편집자가 직접 코딩을 할 수 있는 HTML 편집기 모드를 허용하고 있는데요.
아래처럼 티스토리 에디터는 기본모드 / HTML모드를 사용할 수 있어요.
우리는 HTML 모드를 사용해서 글쓰는 방법을 알아볼 거예요.

2.HTML 모드 켜기
이제 본격적으로 HTML 모드를 사용해봅시다.
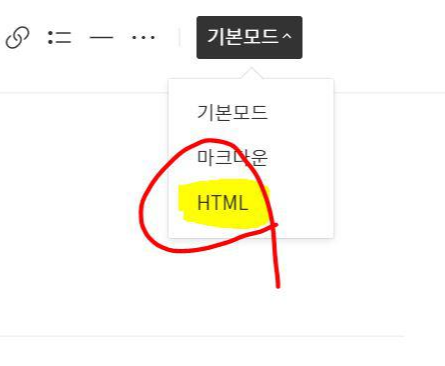
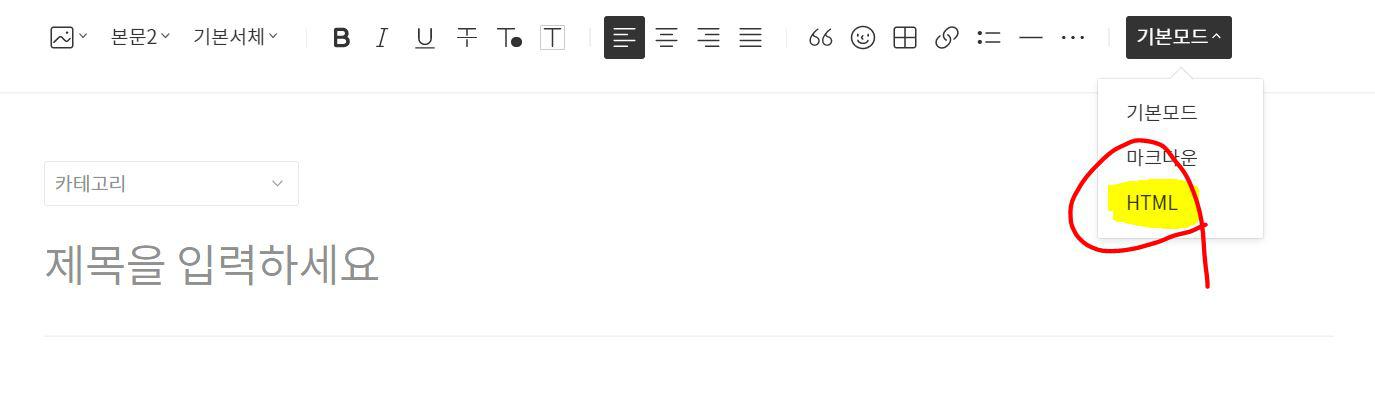
티스토리 글쓰기를 들어가면 우측 끝 버튼을 보면 '기본모드'라고 되어 있어요.
클릭하면 드롭다운 방식으로 '기본모드/ 마크다운/ HTML' 3가지 에디터 버전을 지원하는 것을 볼 수 있는데 우리는 간편하게 'HTML'을 클릭해주면 됩니다.

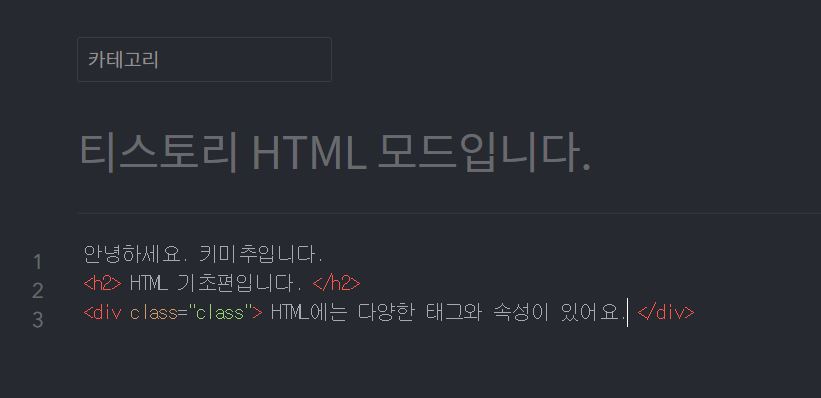
HTML을 클릭하면 아래처럼 까만색 바탕의 HTML 에디터 모드가 활성화된 모습을 볼 수 있습니다.
많이 보던 코딩 화면 배경색이죠?
티스토리 HTML 에디터 모드도 비슷한 환경을 제공합니다.
태그를 달아주면 글자 색상이 자동으로 빨간색,노란색,연두색으로 바뀌는 것을 볼 수 있습니다.

3.HTML 모드에서 태그 적용하기
티스토리에서 HTML 태그를 활용하는 글쓰기 방법은 크게 2가지입니다.
- HTML 에디터 모드에서 모든 글을 쓰고 편집을 한다.
- 기본모드에서 글을 작성하고 태그가 필요할때만 HTML 모드를 열어 태그를 일부 삽입해준다.
저는 두번째 방법을 사용하고 있습니다.
2가지 방식중 본인 편한 방법으로 활용하시면 됩니다.
우선 제가 사용하는 방식으로 설명해드릴게요.
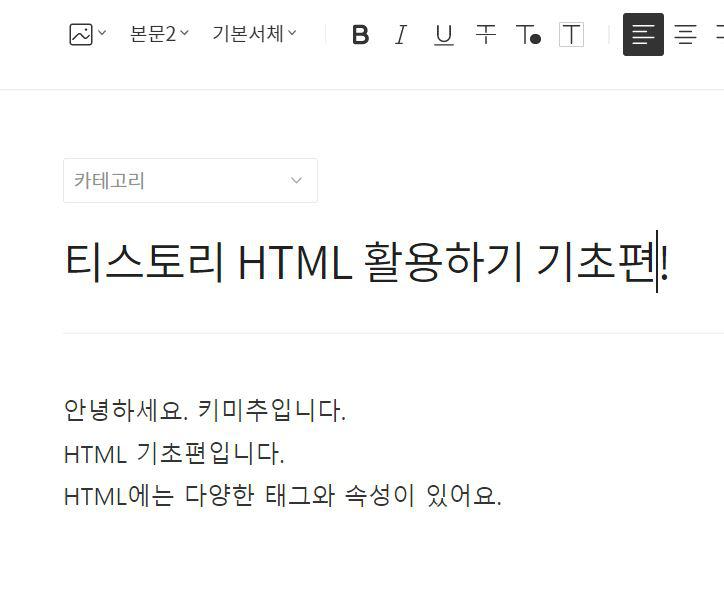
3-1.기본모드에서 글을 작성해준다.
3줄짜리 글을 썼는데, 두번째 줄에 HTML 태그를 걸어주려고 해요.
'HTML 기초편입니다.' 정확히 이 부분에 간단한 태그 걸어줄 거예요.

3-2.HTML모드에서 편집해줄 부분을 찾는다.
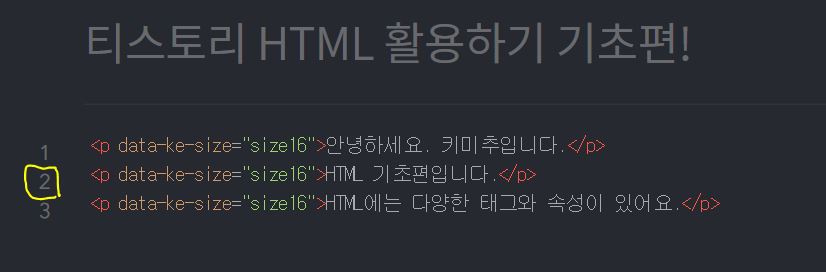
HTML 모드를 켜주면 왼쪽에 매 줄 마다 넘버링이 되어 있어요.
저는 두번째 줄에 태그를 걸어줄꺼니까 2번 줄을 찾아주면 됩니다.

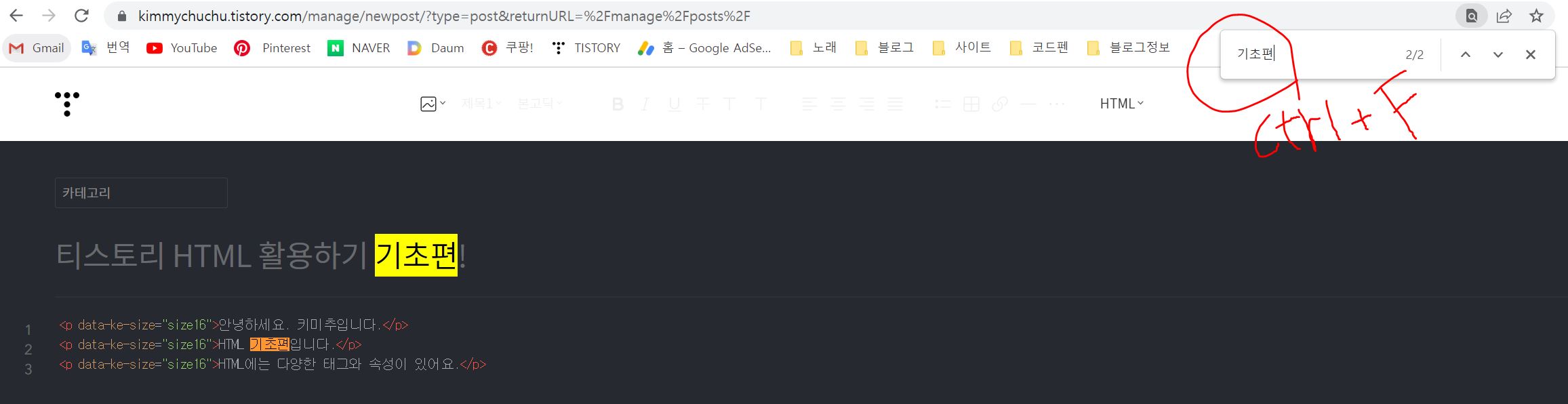
만약 글이 길어서 편집해줄 부분을 찾기 어렵다면, ctrl+F 단축키로 키워드로 필요한 부분을 찾아내면 쉽답니다.

3-3.태그 적용하기
본격적으로 태그를 적용해봅시다.
저는 글자 크기를 크게해주는 <h1> 태그를 적용해줄 건데요.
티스토리 기본모드에서 지원하는 최대 글자 크기 보다도 크답니다.
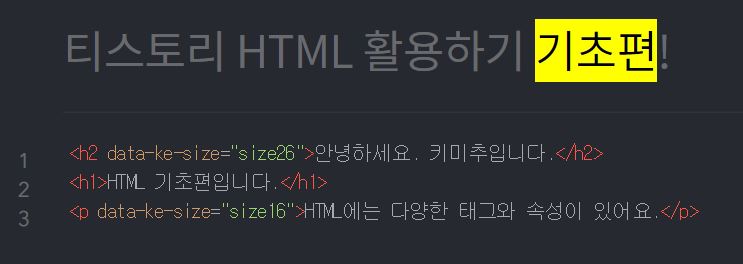
두번째 줄에 <h1>HTML 기초편입니다.</h1> 태그를 써줬습니다.

3-4.완벽 적용 확인하기
다시 기본모드로 돌아가 태그가 제대로 적용이 되었는지 확인해볼게요.

두번째 줄의 글자가 제법 커진 모습을 확인할 수 있습니다.
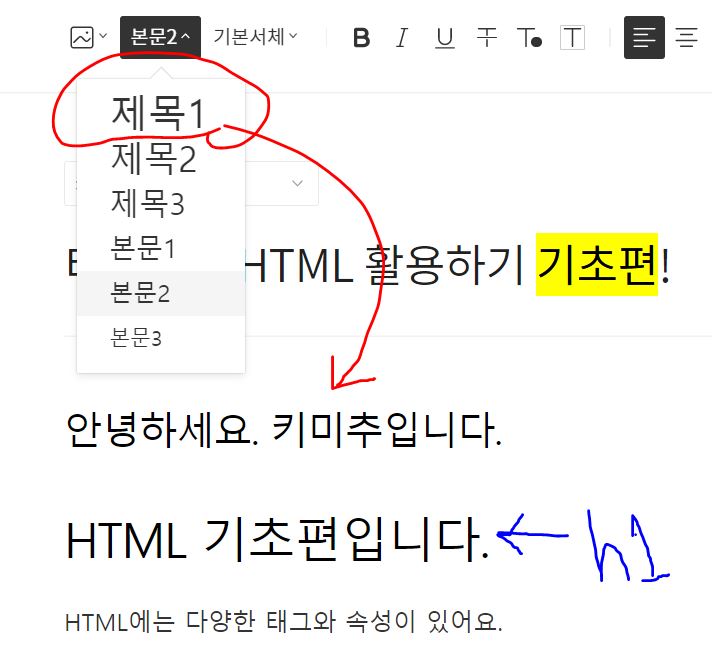
첫번째 줄에는 기본모드에서 지원하는 '제목1' 폰트 크기를 적용해봤는데요.
확인해보니 티스토리 글쓰기에서 지원하는 가장 큰 글자 크기는 <h2>크기로,
제가 직접 걸어준 <h1> 태그 보다는 한단계 작은 크기입니다.
참고로 폰트 크기를 정해주는 태그는 <h1>,<h2>,<h3>,<h4>,<h5>,<h6>가 있는데요.
1이 가장 크고 6으로 갈수록 글자 크기가 작아진답니다.
저는 이런 방법으로 필요한 부분에 HTML 모드에서 직접 태그를 걸어주고는 해요.
그리고 적용이 잘 되었는지 확인은 기본모드로 돌아와 확인을 한답니다.
HTML 에디터 모드 사용하기 너무 쉽지않나요?!
4.주의할 점(1)
하지만 이와 같은 방법으로 티스토리에서 HTML 사용하면서 주의할 점이 있는데요.
제가 기본모드에서 미리보기를 할때는 간단한 태그 적용할때만 사용한답니다.
바로 쉽게 확인하고 오류 수정하기 쉽기 때문이죠.
그런데 복잡한 태그와 수식을 사용했을때 이와 같이 기본모드로 돌아와 미리보기를 한다면?!
HTML에서 열심히 작성한 복잡한 태그들이 기본모드에서 단순 텍스트화될 수 있으니
HTML에서 태그를 쓰고 기본모드로 미리보기를 하지않고, HTML 모드 상태에서 그대로 저장후 본문에서 태그 적용을 확인해야합니다.
아주 중요한 부분입니다.
열심히 어려운 HTML을 태그 작성해줬는데 기본모드에서 미리보기를 했다가
태그의 화려한 어떠한 색상도 안입혀진 검은 글자색으로 그대로 텍스트화 돼버리면 참 난감합니다.
요약 :
- 간단한 태그만 기본모드로 미리보기하면서 HTML모드를 오고 가며 확인 및 수정할 수 있다.
- 복잡한 태그는 완벽하게 태그를 작성후 미리보기 하지않고 HTML모드 상태에서 그대로 글을 바로 저장한다.
4.주의할 점(2)
나름대로 완벽하게 복잡한 태그를 써서 주의사항대로 미리보기도 일체 안하고, HTML 모드 상태에서 바로 글 저장을 했는데 저장한 글을 보니 태그가 제대로 적용이 안됐어요~ㅠㅠ;;
그래서 글 편집을 하려고 보니 태그가 모두 텍스트화 돼서 수정하기 어려워졌어요~ㅠㅠ하는 분들 많을 거라 예상하는데요.
이럴땐 어떻게 해야하는가하면~?!
- 태그 오류 수정하려고 섣불리 다시 글 편집하기를 켰다간 대부분 태그가 텍스트화 돼버려 처음부터 다시 HTML을 써야하는 번거로움이 생깁니다.
- 그래서 HTML 첫 작성시 모든 태그에는 오류가 없도록해야 합니다. 매우 중요★★★★★
티스토리 HTML 에디터가 다소 완전하지 않은 점이 있어 아직까지 사용에 불편함이 있습니다.
이점 주의하면서 사용하면 티스토리 블로그 에디터를 다채롭게 활용할 수 있습니다.
키미추 - [HTML] - [Html-기초편] 태그란 무엇인가?
위에 링크 걸어뒀습니다.(O)
다음 글에서는 태그 기초편을 다뤄보도록 해보겠습니다.
감사합니다.
'HTML' 카테고리의 다른 글
| [Html-기초편] 태그란 무엇인가? (0) | 2022.04.10 |
|---|---|
| [Html] 컬러감이 좋은 그라데이션① hex-color 모음 (7) | 2020.12.26 |
| [Html] 표,테이블(Table) 꾸미는 방법2 & 예제 (8) | 2020.12.02 |
| [Html] 표,테이블(Table) 꾸미는 방법 (3) | 2020.11.29 |
| [Html] a태그 링크 정리(새창으로 열기,현재창으로 열기) (6) | 2020.11.23 |